PhotoshopCC(2018)でwebデザインをしていて、
高さが余った部分をフッター(1番下の要素)に合わせたい時、
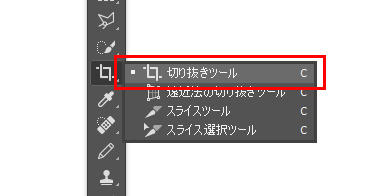
切り抜きツールが便利ですよね。

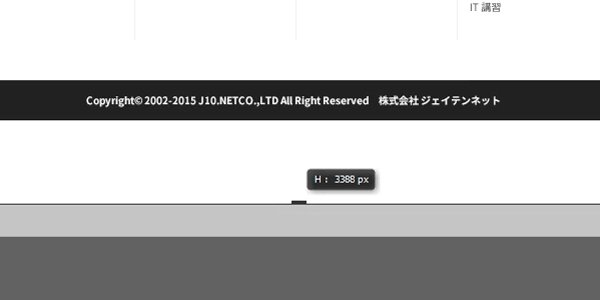
表示エリアの端をピタッと吸着して切り抜いてくれます。

でも、たまに調整しようとしてもピタッと吸着してくれない時があります。。

なにかのバグかなと思っていましたが、その原因がわかりました。
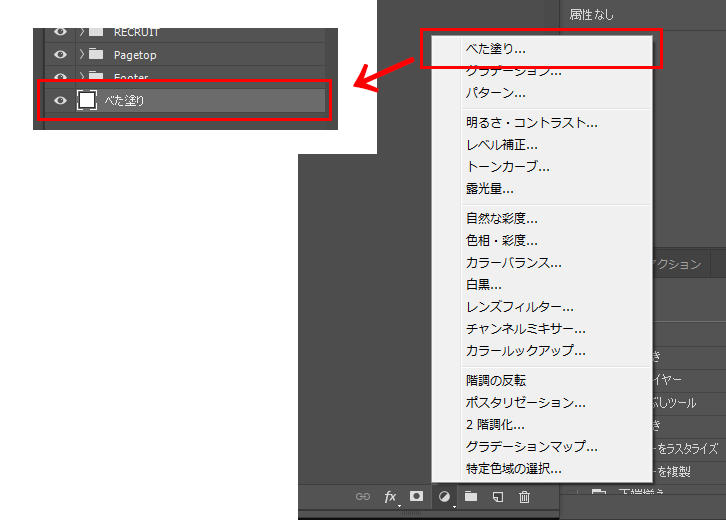
ベタ塗りレイヤーを置いておくと、おそらくポイントがどこなのか判定できず、ピタッと吸着してくれないみたいです。
※ベタ塗りはレイヤーパレットの下に羅列している、スタイルに隠れています。

解決策としては、
切り抜きツールでフッター(1番下の要素)に合わせたい時、
ベタ塗りレイヤーを目隠ししておくだけで、従来通りきちんと吸着して頑張ってくれます。
バージョンごとに便利で新しい機能を追加されていきますが、
こういったちょっとしたバグや思い通りに行かない機能なども
同時に調整していってくれるとありがたいなと思います。


