
レスポンシブウェブデザイン
スマートフォンやタブレットなどあらゆるデバイス端末に対応する
レスポンシブWebデザインを、メンテナンス性や目的など様々な視点からご提案いたします。


スマートフォンやタブレットなどあらゆるデバイス端末に対応する
レスポンシブWebデザインを、メンテナンス性や目的など様々な視点からご提案いたします。

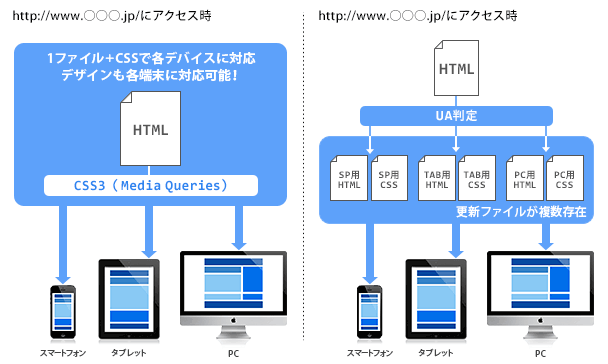
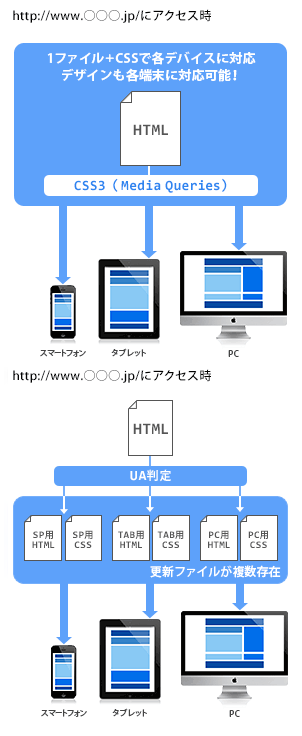
「レスポンシブWebデザイン」とは、PC・タブレット・スマートフォンなど、複数の異なる画面サイズの端末にCSS3(Media Queries)でページのレイアウト・デザインを調整し最適な画面を表示させる事ができるWebサイトです。
ユーザーのアクセス端末の画面サイズを判断基準にし、その画面サイズに合ったレイアウトを表示するので、端末が増えるたびに個々の端末対応をする必要がなく、ユーザーエージェントで振り分ける手法に対して、1ソースで各端末対応が可能なので運用コストがかかりません。
デバイスごとにHTMLファイル(URL)が複数存在し、ファイル管理が煩雑になってしまったという悩みを改善することができます。
さらにレスポンシブWEBデザインによって、HTMLファイルが1ソース化になると、様々な端末を一括してCMS化することも容易になると考えられます。


レスポンシブWebデザインは1つのHTMLファイルを、CSS3(Media Queries)で制御をし多様なデバイス対応が可能なので、運用更新が楽になる等の様々なメリットを感じられますが、気をつけなければいけない点がいくつかあります。
このように様々なメリット・デメリットがあり、Webサイトの目的やコンテンツによって適切なレスポンシブWebデザイン化を考えなくてはいけません。
ジェイテンネットではお客様のWebサイトに合わせて、最適なレスポンシブWebデザインをご提案いたします。