入社した当時に比べて、デザインのトレンドはもちろんのこと
FLASHの衰退(FLASH好きでした)、端末変化によるレスポンシブwebデザインが主流になるなど
制作環境が変わるごとに制作するツールも大きく変わってきました。
これまでwebデザインはPhotoshopが引っ張ってきましたが
近年では新しいデザインツールが複数出来ており、特に「XD」はAdobe公式も以降を進めるように施したりなど
新たにデザイン制作の環境が変わりつつあります。

今回は、Photoshop好きな私がデザイン制作の世代交代の予感がするXDを使ってみて、
Photoshopと比べて【良き点】【改善点・不具合】をざっくりとレビューします。
良き機能
①データ容量と作業処理が軽い
- Macbookで打ち合わせ中にリアルタイムに作業できるので、クライアントの要望をその場で反映して確認していただくことが出来る
- 1つのXDデータで複数のアートボードを抱えても、あまり重くないのでデータの管理が簡単になる
②スマートガイド機能
スマホをUSBで接続すると作業中のものがリアルタイムにスマホに反映される
※少し前のPhotoshopにもこの機能あったんですけどね...

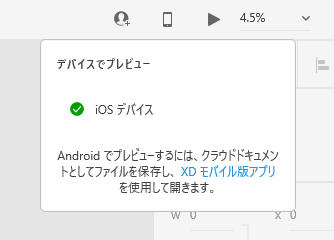
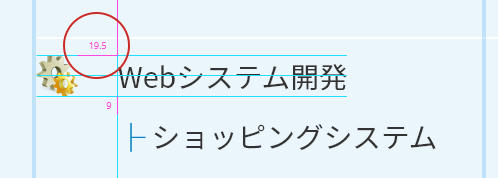
③デバイスでプレビュー
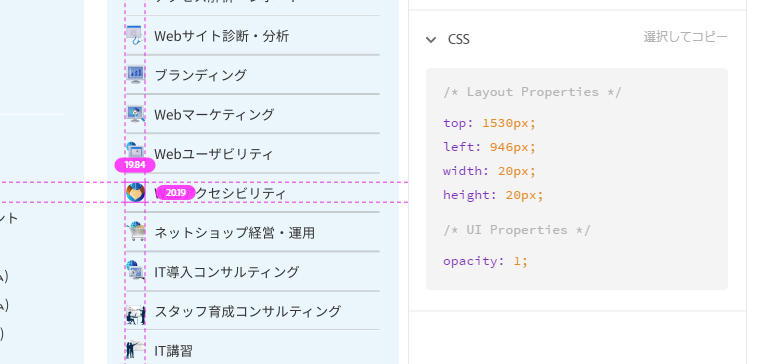
要素間の数値を自動で表示してくれるのでいちいち図らなくても良い

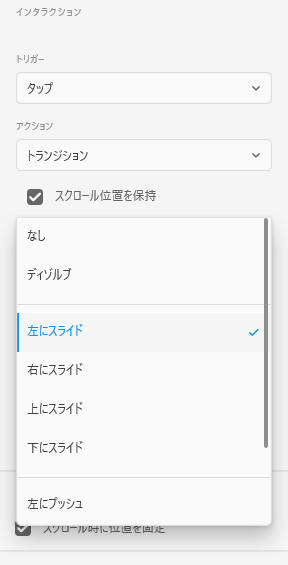
④プロトタイプ
- デザインの時点でボタンを設置して遷移のイメージが確認でき、
さらにヘッダー追従やライトボックスなどのオーバーレイが実現できるなど、お客様への提案と確認がスムーズになります

- フロントエンドにバトンタッチする際も、開発者用に共有すれば
XDを開かずともパーツや数値を洗い出してくれたりと多くの仕事をしてくれます

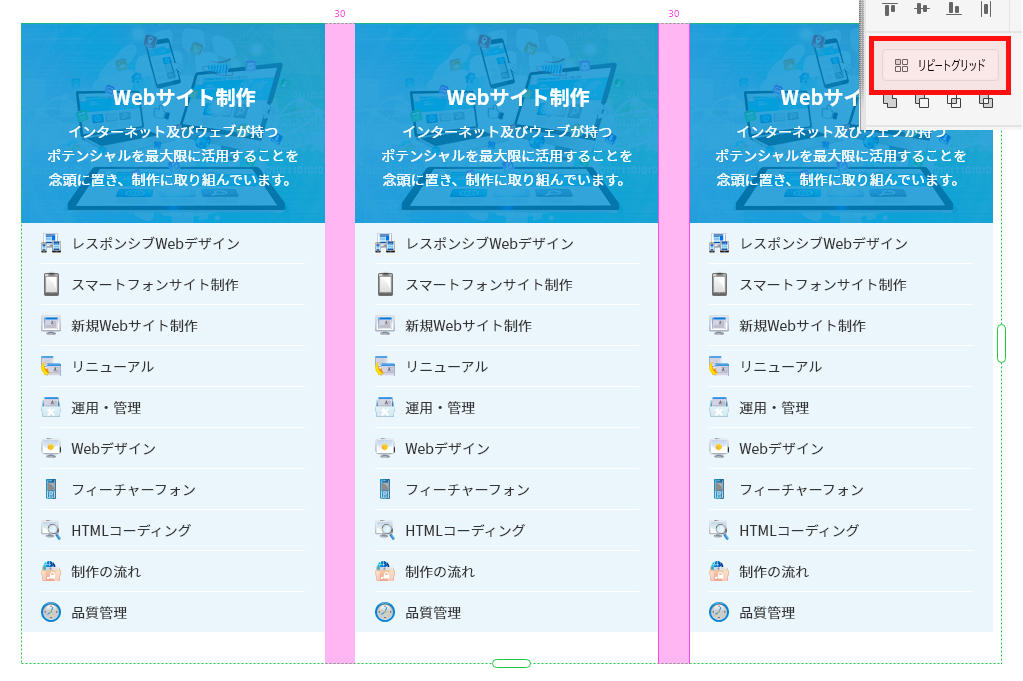
⑤リピートグリッド
面倒くさかった繰り返しの要素を自動で生成してくれます

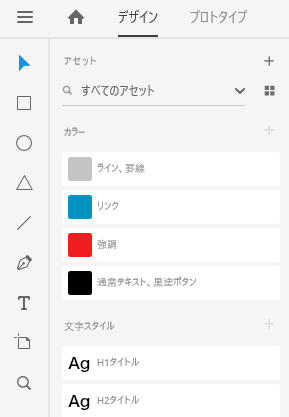
⑥アセットの登録と管理
アセットに登録したいもの(色、フォント、オブジェクト)を+アイコンをクリックで簡単に登録できるので楽ちんです

不具合・改善点
※Windows10での作業時
①まだまだ不具合が多い
- 矢印キーで要素を移動したいときにレイヤーが選択されてしまう
- たまに起動できない時があるので、PCを再起動しなければならない時がある
- 要素の位置が小数点になったりしてしまう

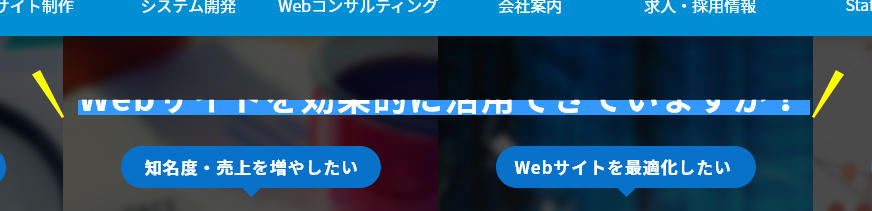
- テキストを変更するときにテキスト上半分が欠けてしまって何を書いてるから分からなくなる
→行間の数値を大きくすれば表示されるようになりました

- フォント種類の箇所にフォント名を入力すると重複してしまう
②レイヤースタイルや画像加工が出来ない
- レイヤースタイルが使えないので、一手間のデザインを加えられない
- テキストのカーニング調整が出来ないのでタイポグラフィーが作れない
※たぶんPhotoshopで画像を作って張り付けるしか今のところ出来ません
③レイヤーを色付け出来ない、レイヤーがまとめづらい
- hoverなど訳ありのレイヤーなどが色付けして分けられない
- PhotoshopでAlt押しながらフォルダを閉じると中身のフォルダもスッキリ閉じるのに、それが出来ないのでレイヤーの調整が面倒くさい
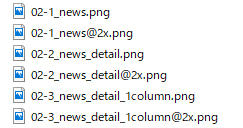
④書き出し設定が融通効かない
デザインを2倍で書き出したいときに、通常と「@2x」が書き出されれて邪魔

⑤パレットをカスタマイズできない
Photoshopなどのようにツールやレイヤーなどのパレットを移動して、自分の使いやすいようなレイアウトに出来ない
まとめ
長くなりましたが、ずらずらとまとめてみました。(改善点の方はちょっと愚痴のようになってしまいましたが。。)
XDはフラットでシンプルなサイト制作に向いていて、
逆に、プロモーションやLPなどの凝ったデザインを制作したい場合は、Photoshopで制作せずにはいられないですね。
デザインツールがPhotoshop→XDに変わっていくというわけではないですが、
デザインのトレンドがまだフラットでシンプルなデザインが流行っており、
それは今後も続くと思われますので、XDをもっと有効活用して、制作の連携を潤滑に進めていこうと思います。
XDはまだまだ発展途上の段階で、改善の余地ありまくりということで、今後もアップデートに期待していきたいと思います。


