CMS実装のご相談の中でも、長く人気があるMovable Type(以下「MT」)ですが、
実装中・実装後に困ったケースが出て来る場合があります。
導入したCMSをきちんと&上手に活用するためにも困ったケースと解消法を知っておくと
事前に対処ができると思うので、今回は一部ですがご紹介したいと思います。
バックアップと復元の際にブログIDがずれる
MTの「バックアップ+復元」は、MTで管理されているデータをまとめてバックアップ+復元出来る機能です。
MTのバージョンアップを行う前にバックアップとして取得したり、データを違うサーバーに移行するときに非常に重宝する機能です。
この機能は、一括でデータを移動できるメリットがありますが、復元先でブログやブログが持つカテゴリのIDが新たに振られる為、移行前と移行後でIDがずれてしまいます。
(※データベースのダンプファイルで移行を行えばIDのずれは起きません。)
例えば、TOPページで「A」というブログの記事一覧を生成するのに、IDを指定して記事一覧を呼び出しますが、
このIDが移行により変わると、TOPページに一覧が生成されない、もしくは違うブログの記事一覧が生成されてしまいます。
ブログIDによる絞込を行わないのもCMSの使用用途を狭めてしまいますし、移行の度にIDの調整を行うのも非常に手間になってきます。
解決策
ブログIDを変数化し、テンプレートモジュール化します。
blog_id_info =<mt:MultiBlog blog_ids="1"><$mt:BlogID$></mt:MultiBlog>
blog_id_press =<mt:MultiBlog blog_ids="2"><$mt:BlogID$></mt:MultiBlog>
blog_id_products =<mt:MultiBlog blog_ids="3"><$mt:BlogID$></mt:MultiBlog>
</mt:SetVars>
上記のように変数化をしておけば、ID1がお知らせブログだった場合、固有IDの「1」ではなく変数名「blog_id_info」を参照すればよくなります。移行後も特にIDの振り直しがないので、非常に効率的です。
カテゴリーに関しても、予め下記のようにカテゴリの設定をしておけば、存在しているカテゴリ分、カテゴリのIDを動的に変数化が可能です。
<mt:ParentCategories show_empty="1">
Category_ID_<$mt:CategoryBasename$> =<$mt:CategoryID$>
</mt:ParentCategories>
</mt:SetVars>
「<$mt:CategoryBasename$>」は移行しても変化しないので、変数名で活用すると良いかと思います。
テンプレートモジュールで上記を作成後、対象とするテンプレートにインクルードをすれば、移行の度にテンプレートを修正するデメリットが回避できます。
最初に一手間ですが、運用中にMTのテンプレートを書き換える必要がないので、予め対応に含んでおきたいですね。
再構築が重い
MTで記事件数やカテゴリ件数が増えてくると、再構築に掛かる時間が増えていくという状況に陥った方も居ると思います。
開発時には特に気にならなくても、実際に記事を大量に投稿してみたら、再構築がすごく重くなってしまった等で、あとからこの問題が起きると非常に困ってしまいますね。
MTの軽量化のチューニングは、サーバーを変える、プラグインを入れる、公開キュー経由にする、DataAPIを使う等、色々な方法がありますが、
すぐに出来る下記の対応を行うだけでも軽量化になります。
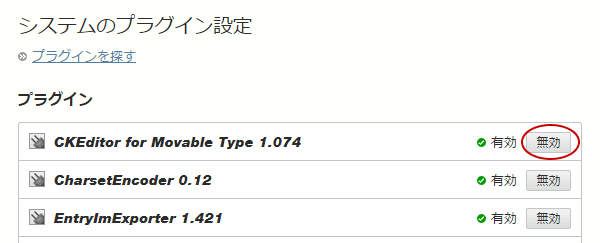
①不要なプラグインの無効化
「システムのプラグイン設定」ページでプラグインの無効化が可能です。
予め有効になっていても、仕様していないのであれば無効化しましょう。

②不要なMTタグの使用
MTタグは通常、テンプレートで使われる回数分、データベースにアクセスして情報を取得します。
記事のタイトルを表示する<$mt:EntryTitle$>タグは、通常のウェプページでは下記の通り最低でも7箇所で使用されます。
- meta要素(Keyword)
- meta要素(description)
- titleタグ
- OGタグ
- schema.org
- パンくず
- h1
1記事の中で7回アクセスし、記事全件が1000件以上あると、その回数分アクセスする事になります。
同じ情報を取得するのに複数回アクセスするのは処理に負荷をかけてしまうので、
テンプレートの最初で何度も使用するタグは変数化してしまいます。
entryTitle =<$mt:EntryTitle$> /*タイトル*/
entryCategory =<$mt:CategoryLabel$> /*記事が属するカテゴリ名*/
entryUrl =<$mt:EntryLink$>/*記事のURL*/
</mt:SetVars>
一度変数化してしまえば、<mt:Var name="entryTitle">でDBにアクセスせず呼び出す事が可能です。
MTタグを直接入れてしまったほうがテンプレートの制作は楽ですが、記事件数が多くなればなるほど、この変数化は効力を発揮します。
他にも、サイドナビやグローバルナビで、カテゴリの一覧を生成するブロックタグをそのまま使用すると、
存在するカテゴリ数分×生成される一覧ページの数だけ、データベースに参照するので、カテゴリ生成も変数化しておきましょう。
③テンプレートを最適化(キャッシュを活用する)
インクルードモジュールなど、各テンプレートで呼び出すテンプレートは、キャッシュを利用しましょう。
④再構築オプションの適切な設定
MT側でCSSやJSなどインデックステンプレートで管理する場合、CSSやJS等は毎回再構築は不要なので、再構築のオプションを「手動」にしましょう。
他にも、記事登録をMTDataAPIを使用して公開指定を公開キューに変更し、再構築ボタンではなくmt-rebuildを使い再構築を行うという方法があり、かなり構築が軽くなります。
上記のような困った問題点は構築中や構築後に浮き彫りになりがちですが、
初期設計からこういった細やかな部分に配慮しておく事が大切であり、本当の意味できちんとCMSを活用できると考えています。
日本・国外で多くのCMSがあり値段も様々ですので、
コスト面から考えても頻繁にCMSを乗り換えるというのも難しいかと思います。
初回導入は特にCMS選定・初期設計が重要になるのでサイトの規模感・目的に合わせてご提案していきたいと考えていますので、今後ともよろしくお願いいたします。


