こんにちは! WEBデザイナーの今坂です。
夏が終わり、だんだんと寒くなってきて、 体調管理が難しい時期になってきました。 私は、去年からとうとう秋花粉にやられてしまい、 今年も秋が来るのが少し怖いです。。 でも綺麗な紅葉とかを見て癒やされたいですね!
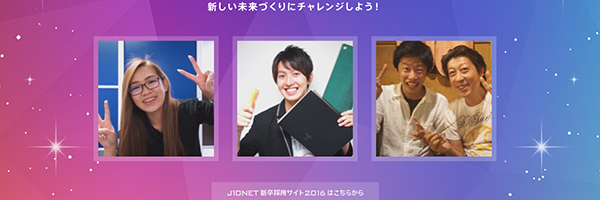
それでは本題に入りたいと思いますが、 先日、人事部の田村からご紹介して頂いた、 株式会社ジェイテンネット新卒採用サイト2017がオープンしました! http://www.j10.net/graduate2017/
私は、構成・デザイン・コーディングを初め、 企画・演出、写真・動画、ライティング、などを行い全体的な指揮をさせていただきました。 今回は、そのジェイテンネット新卒採用サイト2017のトップページのデザインコンセプト(解説)と、 最近のトレンドを取り入れた所を少しお話したいと思います。
動画(動き)を取り入れる

静止画やイラストだけでは伝えられない雰囲気や情報を 動画では動きや音なども加えて見せられるので、より情報を伝えられる手法だと思います。 最近では、動画を全面に出してブランドイメージを出したサイトや、 一部コンテンツを動的にすることによって面白いエフェクトなどの演出をしたり、 動画もデザインの一部として取り入れることが多くなりました。
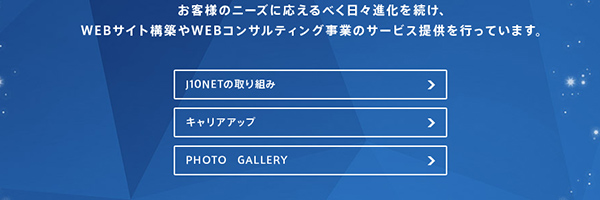
株式会社ジェイテンネット新卒採用サイト2017でも、色々なシーンをカット割りで構成し、 よりJ0NETの魅力や雰囲気を伝えたいのでトップページで動画を取り入れてみました。 自動再生させることにより、クリックする手間もなくスムーズに伝えたい情報を見せられていると思います。 他にもパーツに動きを付けたりなど工夫をしています。
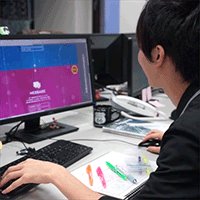
余談になってしまいますが、動画の他にシネマグラフというのも取り入れてみようと思っていました。 シネマグラフをご存知ではない方もいると思いますが、下の画像のように写真の一部だけを動かすオシャレな画像です。


試しに作ってみました。 ※シネマグラフ用に撮影していないため、微妙なブレがありますが・・・ どんどん新しい見せ方が出てきて面白いですね! 今回は取り入れられませんでしたが、実践で取り入れられるようチャンレジしてみたいと思います。
ポリゴン風デザイン

ポリゴンのような処理を行うだけで、アート感が出てカッコイイと少し流行になっています。 フラットデザインとの相性が良く、シャドウやベベルなどを使わなくても奥行きなどを表現できたりととても使いやすいです。 今回は全ページの背景にポリゴン風背景デザインを取り入れています。 左側に配置してあるグローバルナビは、はっきりとした白でフラットデザインにして固定することで、 グローバルナビを浮いているように見せたりなど、フラットデザインと組み合わせています。
近未来感

トップページのファースト画面には、「感動の未来」というキャッチコピーをもとに、近未来を感じさせる配色に仕上げました。 水、空などを表現する青は未来の象徴であり、ジェイテンネットカラーでもあります。 その青に魅惑的な紫を取り入れることによって近未来なイメージにし、 新卒サイトなので爽やかな若さも出したいので、明るい赤や青を混ぜて綺麗なグラデーションの配色にしました。 トップページのファースト画面でとても重要な部分になるので、 配色を決めるのに悩んで時間がかかりましたが、個人的にはイメージ通りの綺麗な仕上がりになって満足しています。
 また余談になってしまいますが、最近は紫がトレンドカラーになっているようです。
配色を悩んでいる時に調べていたら知ったのですが、WEBデザインだけでなくファッションなどでも流行しているようです。
日経デザイン2015年2月号でも注目カラーとして特集していました。
少し抜粋すると、ゴールドを超える格調の高さを感じさせるのは、日本古来から高貴な色とされてきた紫だったり、「高級感」と「斬新さ」の双方を合わせ持っているインパクトの強い色、目新しい、特別感があるなどと特集されていました。
個人的にも紫は好きな色の部類になります。
また余談になってしまいますが、最近は紫がトレンドカラーになっているようです。
配色を悩んでいる時に調べていたら知ったのですが、WEBデザインだけでなくファッションなどでも流行しているようです。
日経デザイン2015年2月号でも注目カラーとして特集していました。
少し抜粋すると、ゴールドを超える格調の高さを感じさせるのは、日本古来から高貴な色とされてきた紫だったり、「高級感」と「斬新さ」の双方を合わせ持っているインパクトの強い色、目新しい、特別感があるなどと特集されていました。
個人的にも紫は好きな色の部類になります。
シングルページとゴーストボタン

トップページは、シングルページのようにカテゴリで大きく画面を分け、下にスクロールして要素を表示させる仕様にしています。 近年では、スマートフォンの普及により、ユーザーはスクロールすることに抵抗がなくなってきているようなので、 ファーストビューにとらわれず、多く余白を取って情報をスッキリ見せています。 また、各カテゴリ画面では、背景にあるパーツに少し動きを出すなど工夫しています。 ボタンのデザインは全体の雰囲気に影響を与えないゴーストボタンを採用しました。
他にもまだまだ細かいコンセプトがありますが、 このように1つ1つのデザインにも色々と意味があり、相性などの組み合わせも大切になってきます。 デザインはセンスといってしまっては簡単ですが、経験と知識がとても重要になってくるので、 日々、勉強と成功と失敗の繰り返しをしていくことが大切です。 今回は普段やらないことなど多くの経験を詰めて、とても成長できましたので、 もっともっと新しいことにチャンレジしてレベルアップしていきたいと思います。
最後にこのジェイテンネット新卒採用サイト2017を通じて、 やる気に満ち溢れた学生さん達がジェイテンネットに入社して活躍してくれるのを楽しみにしています。 株式会社ジェイテンネット新卒採用サイト2017 http://www.j10.net/graduate2017/


