こんにちは。
朝のレッドブルから抜け出し、最近流行りの炭酸水に切り替えた堀川です。
今日は、「js開発をする際のfirebugの活用」について少し紹介します。
制作する方なら何を今更って感じかもしれませんが、まぁお付き合いください。。。
js開発するなら、やはりChromeですかね。
firebugの使いやすさ、見やすさが、Firefoxよりも優れていると思います。
てことで、Chromeのfirebugでよく使う機能をまとめてみます。
参考に、yahooのトップでも見てみましょう。
機能紹介
ここで紹介するのは、あくまでも一部です。自分にあわせて、より良い使い方を探してみてください。
firebugの起動
F12で起動できます。
Elements
Styles
スライダー系のライブラリ組み込みとか、その他CSS適用をしたい時に、画面上で確認しながら最終形をつくって、あとはそのスタイルをコピペするのに便利

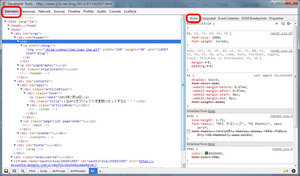
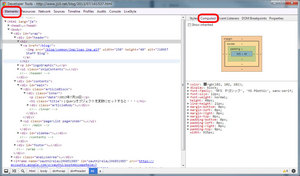
Computed
jsではあまり使わないかもしれませんが、最終的に適用されているスタイルを視覚的に確認できるので、何気に助かります。

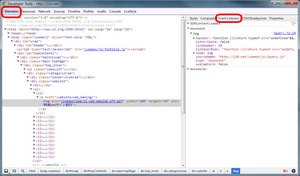
Event Listeners
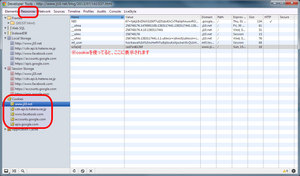
Resources
普段はあまりつかわないかもしれません。
ただ、cookieを使用した開発をする場合なんかでは、中身を確認できるのでお世話になります。

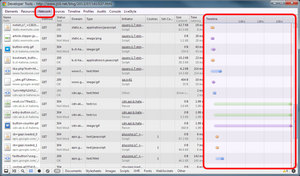
Network
ページ読込時に、どんなファイルを読み込んでいるかが確認できます。読込が遅い時などは、"Timeline"の箇所を確認して、ファイルを圧縮したりするといいかもしれません。

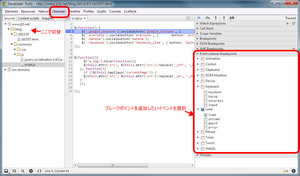
Sources
js開発サポートの大本命ですね。私はこれなしでは開発できません。。。良く使うのは以下の機能です。
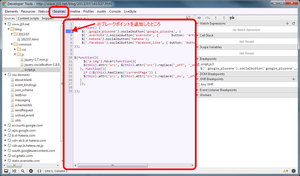
Sources
jsの中身を表示できます。行数のところをクリックで、ブレークポイントを追加できます。

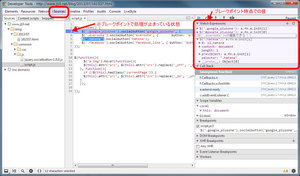
Watch Expressions
ウォッチ式を追加できます。
ウォッチ式を追加すれば変数の中身を確認できますので、処理がどういった理由で躓いているのか確認するのに役立ちます。
追加方法は以下の2つ
- ソース上の変数を選択して「右クリック」⇒「Add to watch」
- Watch Expressions右の+をクリック
追加したウォッチ式はその場で編集できますので、
例えばjQueryのセレクタ指定を間違えていた場合などは、
期待する値が表示されるようにウォッチ式を編集し、正解を出してしまうと開発が楽になります。

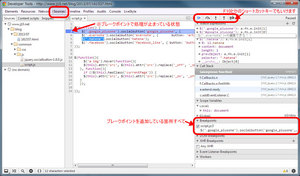
Breakpoints
処理を指定した箇所で止めることができます。
指定した箇所で止めた後、ステップ実行などステップイン・アウトなど一通りできるので、
処理の順序を追ったり、ウォッチ式を使用する場合に役立ちます。

Event Listener Breakpoints
ブレークポイントを、「特定のイベントが発生した時」という条件で追加できます。

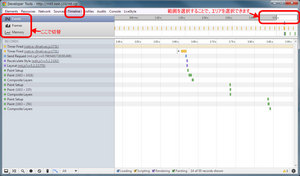
Timeline
jsの処理がどのタイミングで実行されているかや、メモリをきちんと解放しているかなどが確認できます。

だいぶ長くなりましたが、以上がfirebugで良く使う機能です。
まだまだ機能はありますので、興味のある方は是非、もっともっと、掘り下げてみると面白いと思います。
以上、堀川でした。